Cloudflare Workers are a similar to other serverless platform offerings, but at the Edge. Edge meaning your code is deployed and runs globally across many regions in the same way a CDN works for static content.
Cloudflare Workers Course Outline
- Getting Started with Serverless Cloudflare Workers
- Cloudflare Workers as a Web Server (with Webpack)
- Making API Calls From a Cloudflare Worker
- Key-Value Storage With Cloudflare Workers KV
- [Bonus] Smart Routing with Cloudflare Workers
Advantages
Server Side Rendering - Better SEO compared to a static site host.
Automatic Scaling - Scaling is not an easy problem to solve and can be a PITA.
Fast - Cloudflare Workers are geographically distributed, so they're fast wherever your users happen to be.
0ms Cold Starts - Unlike AWS Lambdas, Azure Functions, and Google Cloud Functions, Cloudflare Workers have no startup time.
Price - The price is amazing and the FREE plan might even be enough for your needs.
Disadvantages
CPU Runtime - 10ms (free) and 50ms (paid). You won't be running any CPU intensive tasks using Cloudflare Workers. So those will have to be offloaded to another server or service. Idle time isn't counted against this, so wait time for long API calls won't count against this.
Simultaneous Outgoing Requests - 6. If you make a lot of API calls from your workers, you could easily hit this limit. So you'll have to be smart about caching.
It's not Node.js - Cloudflare Workers do not run in a Node.js environment. There may be some Node API's or NPM modules that don't work in the Cloudlfare environment. But I have found that if it run inside a web browser, it's likely that it will also run in a Worker.
What Does It All Mean?
Cloudflare Workers are not a replacement for Lambdas, or Cloud Functions. You likely won't be able to port your code from one to a worker. You will also need to design your application around the strengths and weaknesses of Workers.
With that being said, I am incredibly excited about the Cloudflare Worker platform. I have been working on some PoC projects on Cloudflare Workers and have been pretty impressed with the experience so far.
Let's Get Started
Install the wrangler CLI.
$ npm install -g @cloudflare/wrangler
Use wrangler to generate a new site.
$ wrangler generate my-worker
$ cd my-worker
Make sure it works
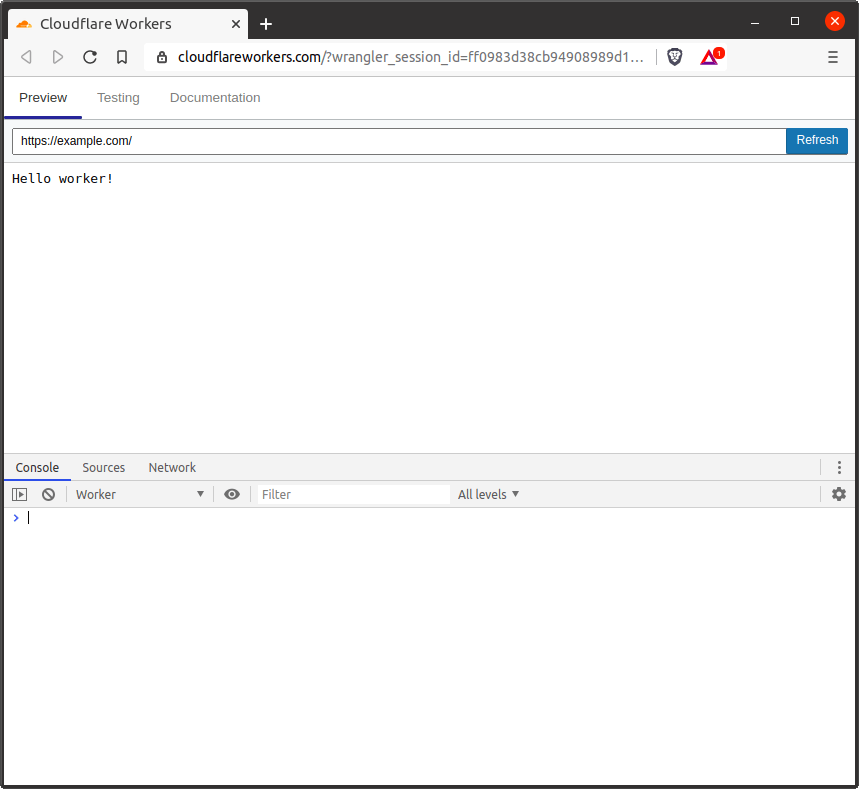
$ wrangler preview --watch
If all goes well, a window should popup looking a bit like this:

Congratulations, your Cloudflare Worker is running locally!
Create an API Token
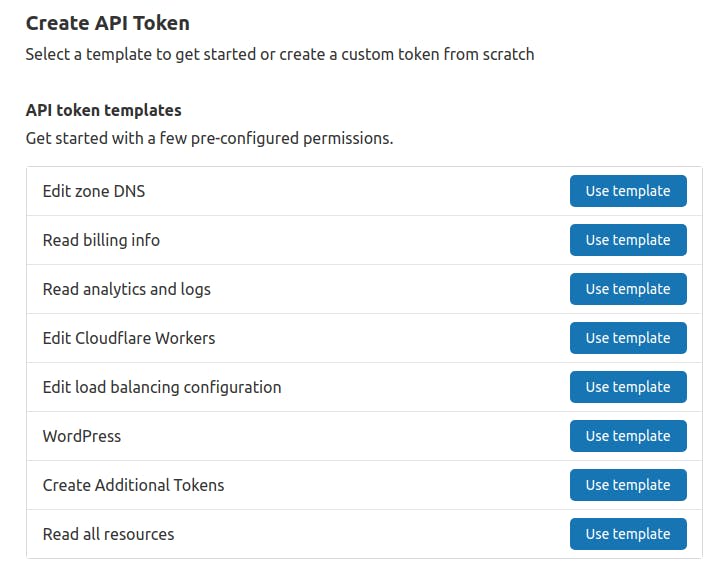
Sign into Cloudflare and go to the api-tokens page and click Create Token then select Use Cloudflare Workers template.

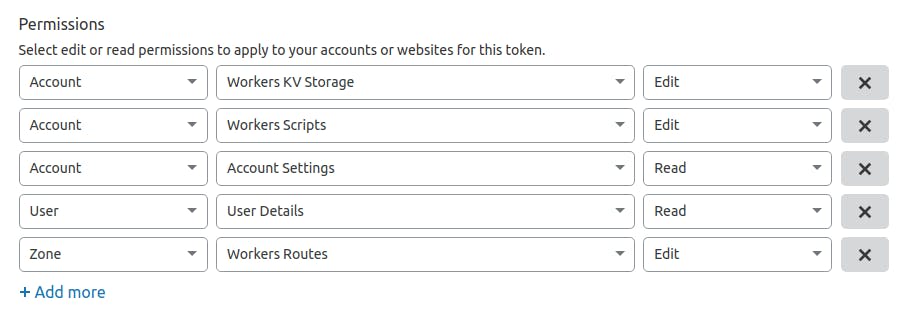
My permissions looks like this:

Copy your Token and keep it somewhere safe, like a password manager. It will not be shown again.
Now launch wrangler config and enter in your API Key.
$ wrangler config
There are other ways to authenticate, read the documentation for more details, but an API Token is my preference.
Publish Your Project
Open your wrangler.toml file and populate your account_id. Then use the publish subcommand.
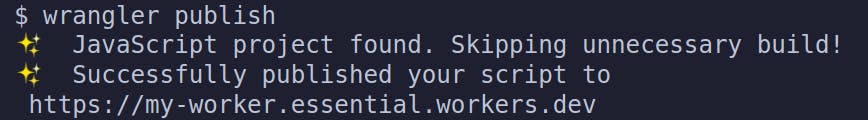
$ wrangler publish
After publishing, I get a message with the URL of my new Worker.

More
I will be creating many more articles and videos talking about Cloudflare Workers. Please subscribe to my 📰 Newsletter to be notified when new articles come out.
Read further: Cloudflare Docs - Getting Started
Cheers 🍻
- Join my 📰 Newsletter
- Subscribe to my 📺 YouTube, JoelCodes
- Say hi to me on Twitter @joelnet
Photo by Rakicevic Nenad from Pexels

