What is a CDN?
According to Cloudflare a CDN is:
A content delivery network (CDN) refers to a geographically distributed group of servers which work together to provide fast delivery of Internet content.
A CDN allows for the quick transfer of assets needed for loading Internet content including HTML pages, javascript files, stylesheets, images, and videos. The popularity of CDN services continues to grow, and today the majority of web traffic is served through CDNs, including traffic from major sites like Facebook, Netflix, and Amazon.
A properly configured CDN may also help protect websites against some common malicious attacks, such as Distributed Denial of Service (DDOS) attacks.
tl;dr A CDN is a network of computers around the world that deliver content efficiently.
What Can a CDN Provide?
- Caching to reduce the load on my webserver
- Geographic Distribution for speedy delivery regardless of where you are
- DDoS Protection from sudden spikes in traffic
- Compression of files for faster delivery for user on slow internet
Why Did I Want a CDN?
I often find myself needing to host public static files. I want to do so in a way that is fast, efficient, reliable, and scalable.
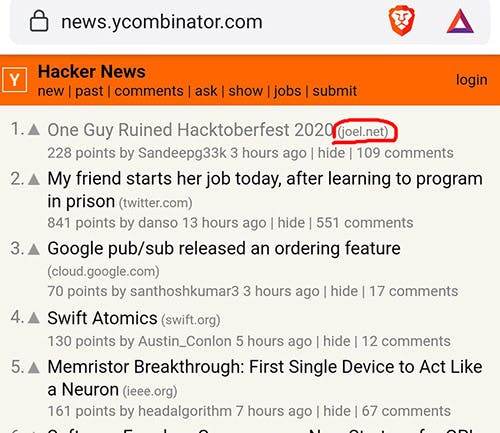
Recently an article of mine hit #1 on the HN main page.

I also found out it was trending on Reddit and who knows where else. So long story short. My domain had a load of traffic in the blink of an eye.

I was lucky enough to have recently moved joel.net to Hashnode just weeks earlier. My previous web host would not have been able to handle that amount of traffic. Even during this blast of traffic joel.net was online the entire time.
Since I also host other files, I better be prepared. So I plan on going full CDN.
Cloudflare
This is where Cloudflare comes in. I use them to host the DNS for joel.net. Cloudflare will provide these CDN features by default through their DNS offering, which is also FREE. 🔥
Now all I need is a place to host static files.
AWS Simple Cloud Storage (S3)
You could use any static web host, but I'm choosing S3 for this because it's what I am already familiar with.
It just needs to be online and also allow a custom domain name.
Setting Up My S3 Bucket
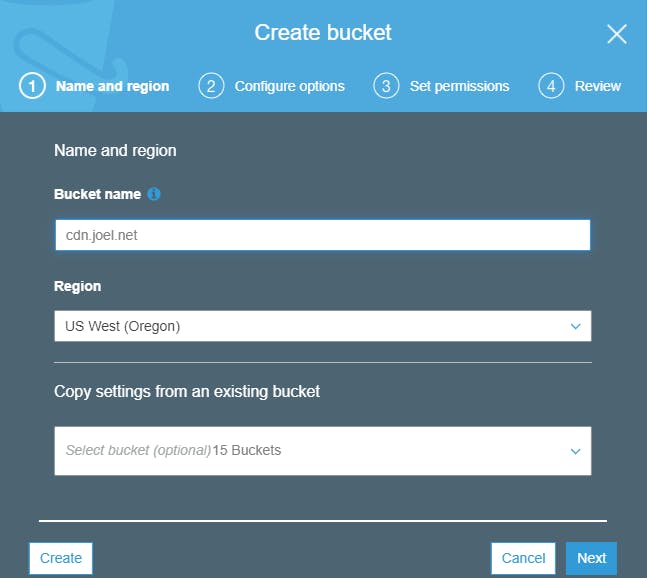
The S3 bucket name must match the domain name. In this case, I am using cdn.joel.net for my bucket name.

Click Next a bunch of times until you see this screen.

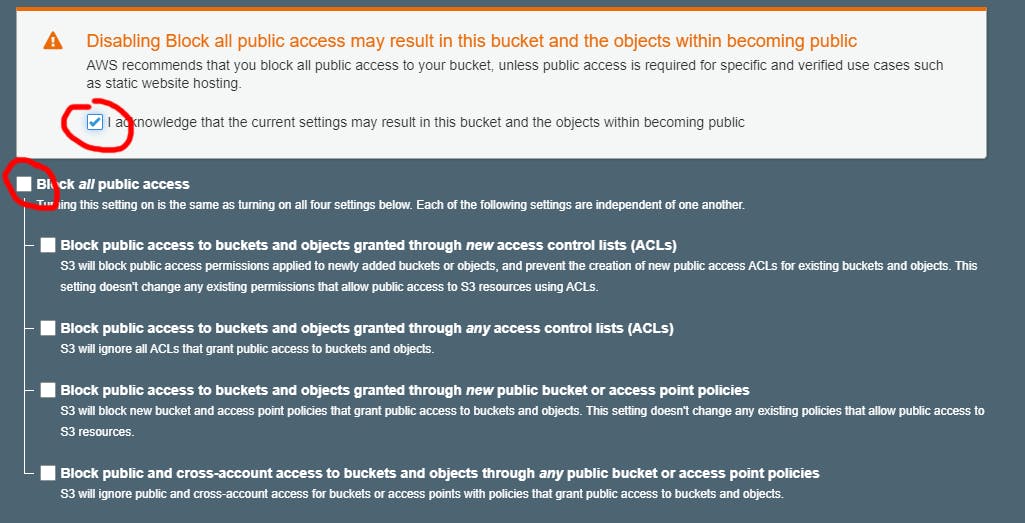
Be sure to uncheck Block all public access. Then check the acknowledge popup above.
Keep clicking Next until you can click Create Bucket.
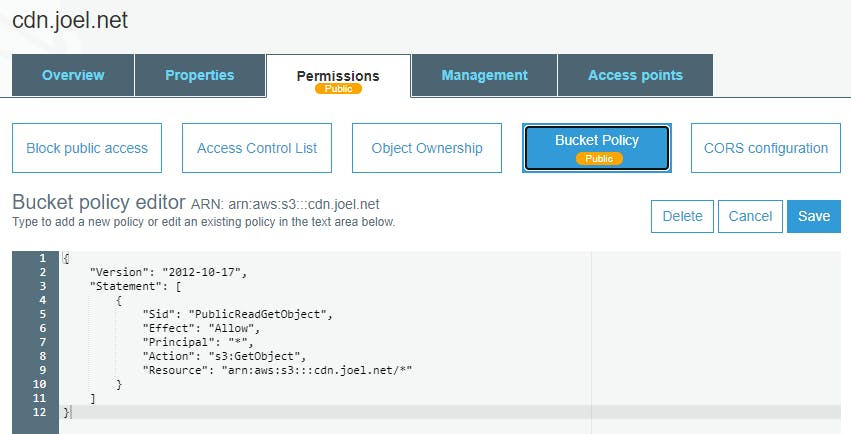
Now I need to configure this bucket for Public access. So I head over to Permissions, then Bucket Policy.

I insert my bucket name, cdn.joel.net, into Resource and then paste this into the Bucket policy editor.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::cdn.joel.net/*"
}
]
}
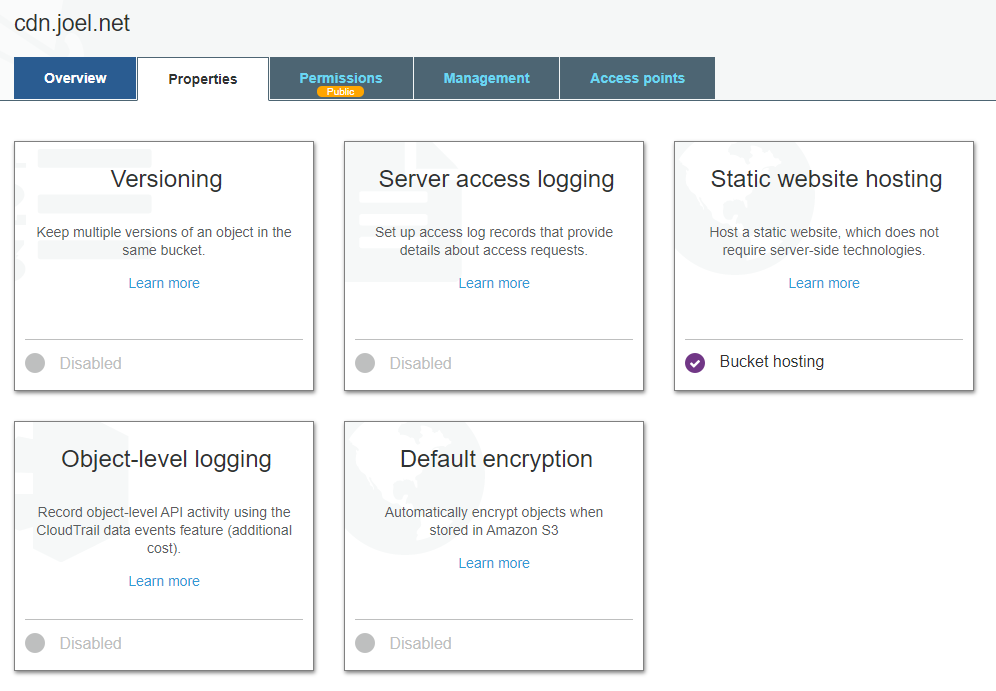
Next, I setup Static website hosting under Properties.

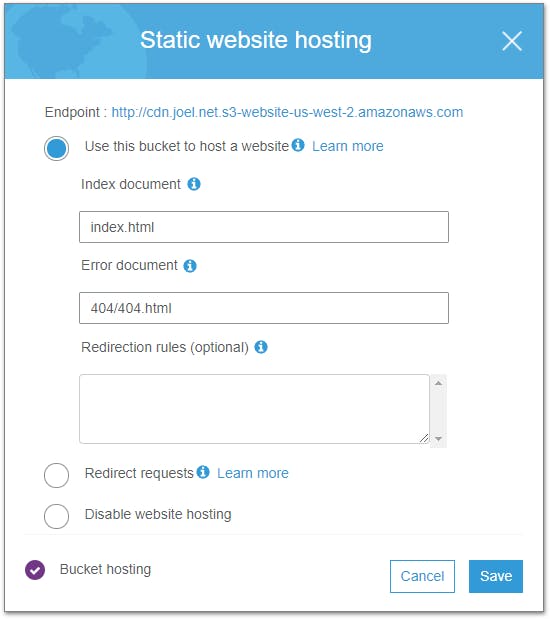
I check Use this bucket to host a website and set up my index.html and also my 404/404.html. I will create a directory for my 404 so that I can host assets related to the 404 in there as well.

At this point, I can upload a file and make sure it works by accessing the Endpoint from this page.
Configuring Cloudflare
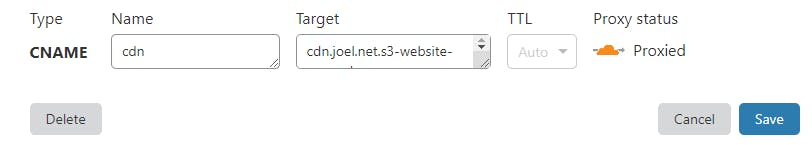
The last step is to set up my Cloudflare DNS to point to my freshly created S3 bucket.
I do this by adding a new CNAME record with the name cdn and the target set as the domain for the S3 bucket.

At this point, I should be able to access my bucket using my custom domain name. So let's test my 404 page http://cdn.joel.net. Looks like it's working!

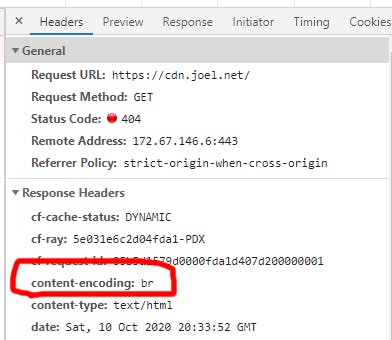
Now just to check one last thing, I open the Developer Console, click the Network tab, click the request cdn.joel.net and go to Headers.
Here I can see content-encoding: br. That means the HTML was compressed using the Brotli compression algorithm all automatically for me by Cloudflare.

End
- Check out my 📰 Newsletter
- Subscribe to my 📺 YouTube, JoelCodes
- Say hi to me on Twitter @joelnet
Cheers 🍻
p.s. If setting this up, be sure you are serving HTML and related content so you are not in violation of Cloudflare TOS section 2.8.

